Enabling Cypress extension
This is an experimental feature.
The enableCypressExtension experimental feature flag allows you to leverage Cypress extensions within your FastStore project, enabling you to run custom Cypress (opens in a new tab) tests seamlessly.
Cypress extensions enhance the testing capabilities of your Faststore project by enabling the incorporation of custom Cypress tests alongside the default integration tests provided by Faststore.
With enableCypressExtension, you can integrate custom integration tests into a dedicated Cypress folder within your store's codebase. This integration ensures that both the default
tests and the custom ones you create are executed seamlessly as part of the continuous integration (CI) pipeline.
Learn how to add custom integration tests in the following steps.
Before you start
-
Please note that this feature is experimental.
-
Ensure that you are using
@faststore/coreand@faststore/cliversion 2.1.56 or above. If you have a version that is lower than this requirement, change the following:- In your store code, open the
package.jsonfile. - Navigate to the
@faststore/coreand@faststore/cliand and update them to be at least2.1.56. - Run
yarn devto update your changes.
- In your store code, open the
Step 1: Enabling enableCypressExtension
- Open the
faststore.config.jsfile. - Add the
experimentalobject with theenableCypressExtensionas it property. - Set the
enableCypressExtensionvalue totrue:
},
experimental: {
enableCypressExtension: true,
}Step 2: Integrating custom Cypress tests into your FastStore project
- In the root directory of your store, create a new folder named
cypress. - Add your custom integration tests within the
cypressfolder. - Open a pull request with the changes you have made.
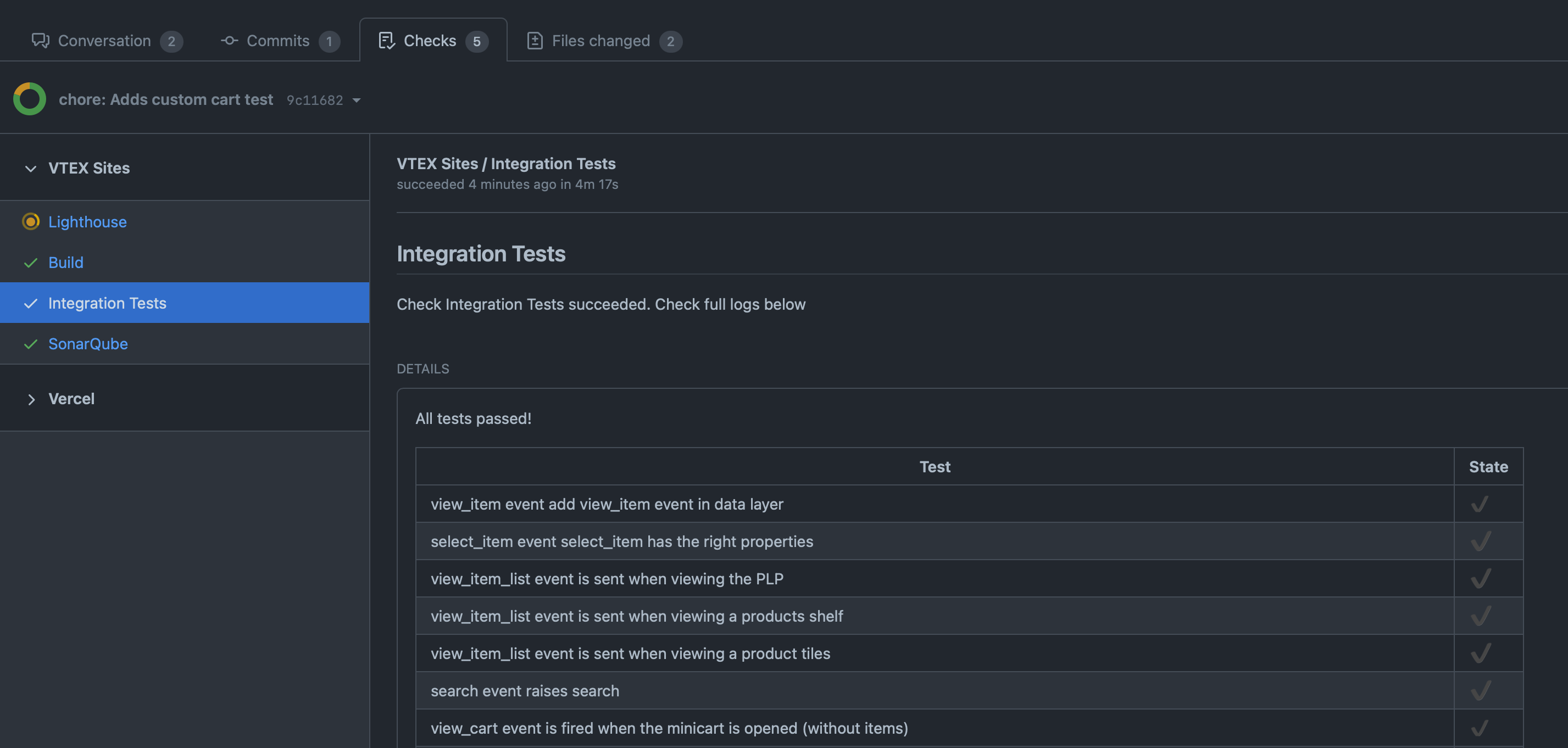
- Within the pull request, navigate to Checks > Integration Tests and see Details.

- Review the results to check the execution status of your custom integration tests.