Part 1: Configuring your VTEX account with the Headless CMS
Let's set up all the tools you need to integrate the Headless CMS with your FastStore project. First, we will install the VTEX IO CLI. The VTEX IO CLI will help you during your development process by allowing you to perform different actions in the VTEX platform. In the following, we will install and configure the Headless CMS app in your VTEX account.
Before you start
Before you proceed with setting up the Headless CMS in your account, please ensure the following:
Successful FastStore Onboarding
Make sure the FastStore Onboarding process has been completed successfully. The Headless CMS is installed during this onboarding phase. For detailed instructions, please refer to the Starting a new FastStore project tutorial.
Installation of VTEX IO CLI
Ensure that you have installed the VTEX IO CLI on your machine. This CLI is required to install the Headless CMS plugins and CMS dependencies. For more information, please refer to the Installing VTEX IO CLI (opens in a new tab) guide.
Step by step
Step 1 - Setting up the command-line environment
- Access the VTEX IO CLI and Log in to your VTEX account:
Remember to replace the values between curly brackets according to your account name.
vtex login {account}- Install the Headless CMS plugin:
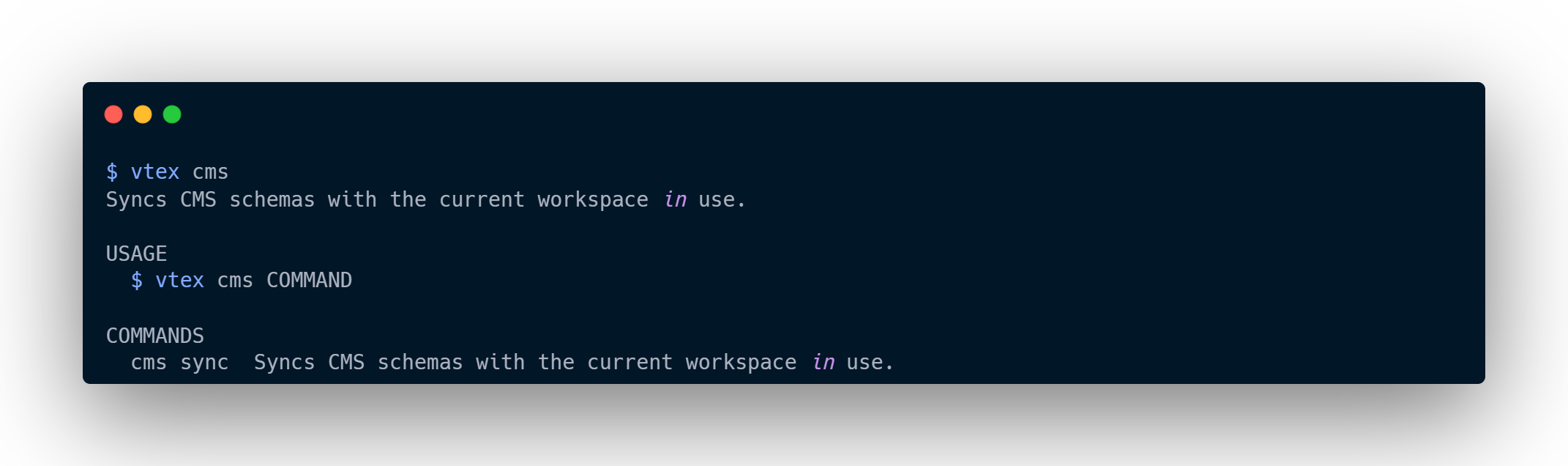
vtex plugins install cmsNow, check if the installation of the Headless CMS plugin was successful by running vtex cms.

yarn config set ignore-engines true to ignore the Node.js incompatibility version, then run vtex plugins install cms again.
Remember, we recommend using the latest Node.js version or a version higher than 15.0.0. Step 2 - Installing the Headless CMS dependencies on your VTEX account
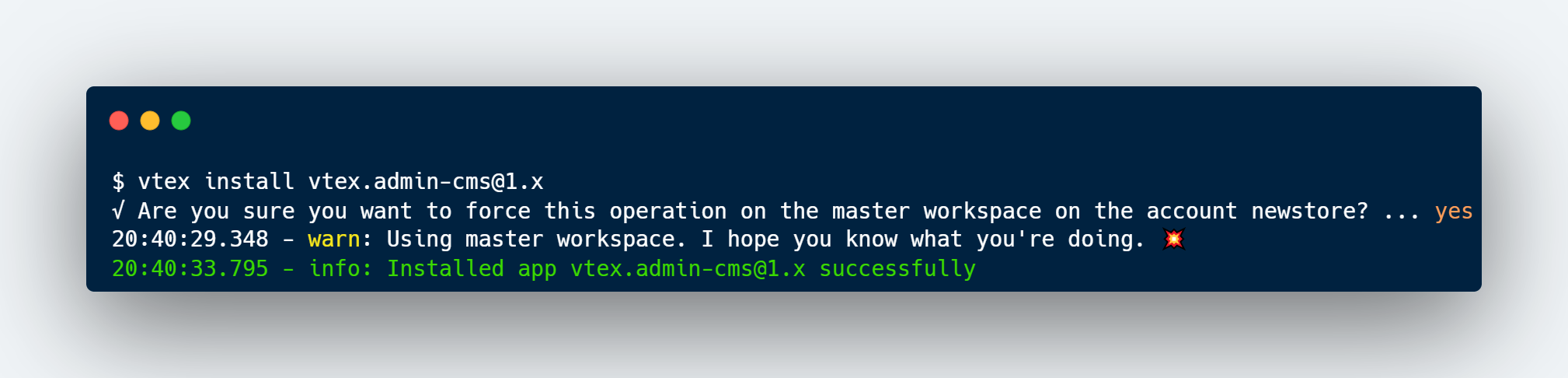
Install the Headless CMS dependencies in your VTEX account by running the following command:
vtex install vtex.admin-cms@1.x
Step 3 - Configuring the Headless CMS
Let's configure the URLs of the webhooks used by the Headless CMS app.
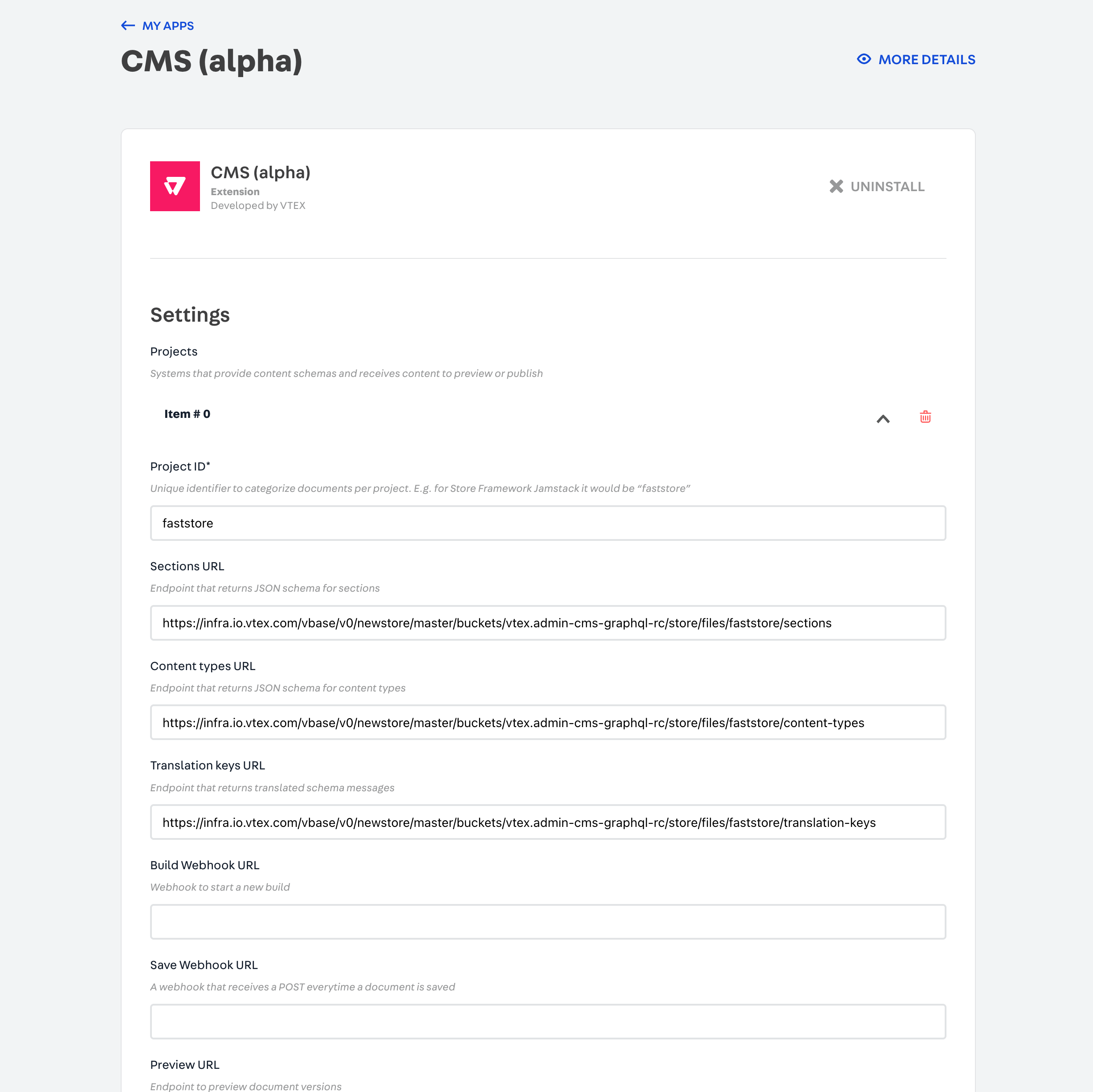
- In the VTEX Admin, access Extensions Hub > App management.
- Search for the CMS (alpha) app and click on Settings.
- Expand the pre-filled item, Item # 0, which is automatically created during the FastStore Onboarding process for your project.
- If you're using the VTEX CI/CD, you must fill in the Build Webhook URL field with the following value. Replace the values between curly brackets according to your scenario.
https://app.io.vtex.com/vtex.cms-builder-sf-jamstack/v1/{account}/{workspace}/build-releases
When an editor clicks to publish a page using the Headless CMS interface,
the CMS calls the Build Webhook URL, which changes the status of that page
to publishing. The CMS, then, waits for the content to be built in the
background.
- Fill in the Preview URL field with your production URL. This URL activates the button on Headless CMS for you to preview the changes made on a page. Replace the values between curly brackets according to your scenario.
https://{account}.vtex.app/api/preview- Fill in the Production base URL field with your store's endpoint to preview changes in the Headless CMS before publishing them. Replace the values between curly brackets according to your scenario.
https://{account}.vtex.com/- Click on SAVE.
Step 4 - Communicating WebOps updates to the Headless CMS
Now, if you are developing your FastStore project with CI/CD and Headless CMS, you must ensure that CI/CD is aware of every CMS update performed via the VTEX Admin. To do so, you must configure the WebOps webhooks responsible for communicating with the Headless CMS as in the following.
- Open your FastStore project in any code editor of your preference.
- Edit the
faststore.config.jsfile in the root directory of your project. - In the Headless CMS configuration, add the
webhookUrlsproperty corresponding to your store website as in the following:
"vtexHeadlessCms": {
webhookUrls: [
"https://{account}.myvtex.com/cms-releases/webhook-releases"
]
}- Open a Pull Request in your project including the previous changes.
- Merge the Pull Request.
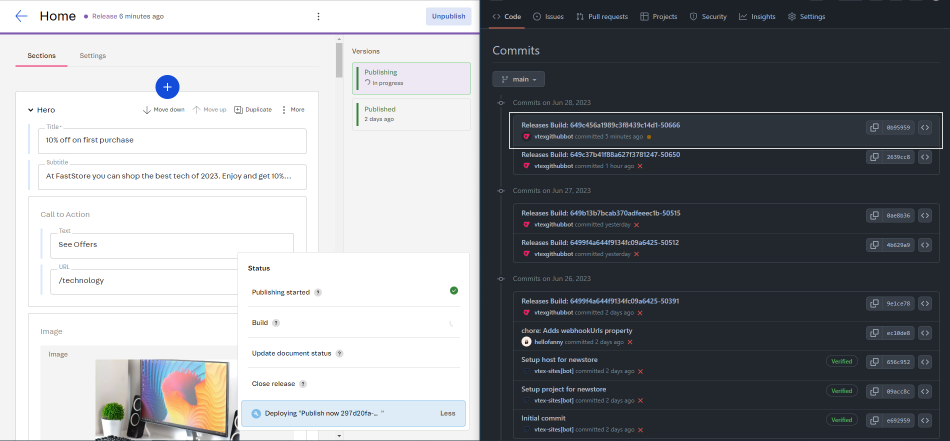
Now you can make changes to the Headless CMS and check if commits are being created in the project. In the following example, the Hero title was modified to 10% off on first purchase, and we can see that it generated a commit in the repository.