FastStore Onboarding app
The FastStore Onboarding app simplifies the store setup process, allowing you to focus on building your storefront without dealing with complex configurations. With the app, you can easily configure essential store settings, including Catalog, CMS integration, and SEO tags.

Once the setup is complete, the app automatically deploys your FastStore project. By the end, you'll have a GitHub repository with your project and the initial version of your store website.
Before you start
1. Request the app's installation
Please open a ticket with the VTEX support team (opens in a new tab) to request the installation of the FastStore Onboarding app.
2. Create your store Catalog
Create a Catalog for populating and testing your store with features like product listing pages, search functionality, product detail pages, and checkout. Without a Catalog, testing would be incomplete, and developing without it can cause data integration issues, delays, and extra retrofitting effort.
For more information on how to create a Catlog, refer to the Catalog documentation (opens in a new tab).
Accessing the FastStore Onboarding app
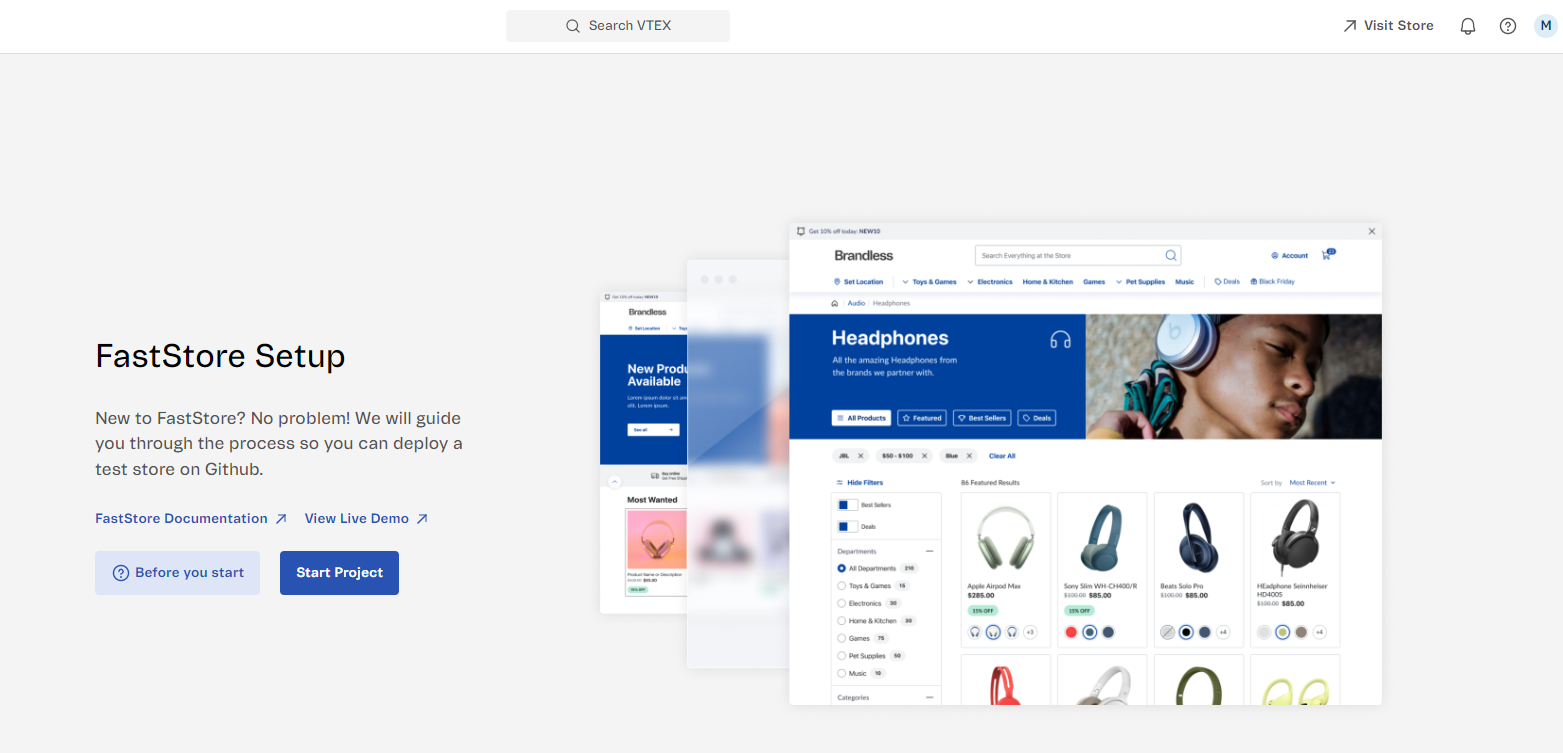
To access the app, go to the VTEX Admin and navigate to Apps > Installed Apps > FastStore. On the FastStore Onboarding app page, you will find the following options:

| Option | Description |
|---|---|
| FastStore Documentation | Opens the FastStore Portal Documentation. |
| View Live Demo | Opens a live demo store. |
| Before you start | Opens a sidebar with FAQs about starting the project. Note that you have the option to create a catalog for your store if you haven't already. By clicking on Create Catalog, you will be taken to the Catalog section in the Admin. |
| Start Project | Initiates the setup process for creating a new FastStore project. |